このガイドでは、Web3向けのフロントエンドの構成と処理の流れ、そして、利用する主な技術の概要について解説します。
論理構成図
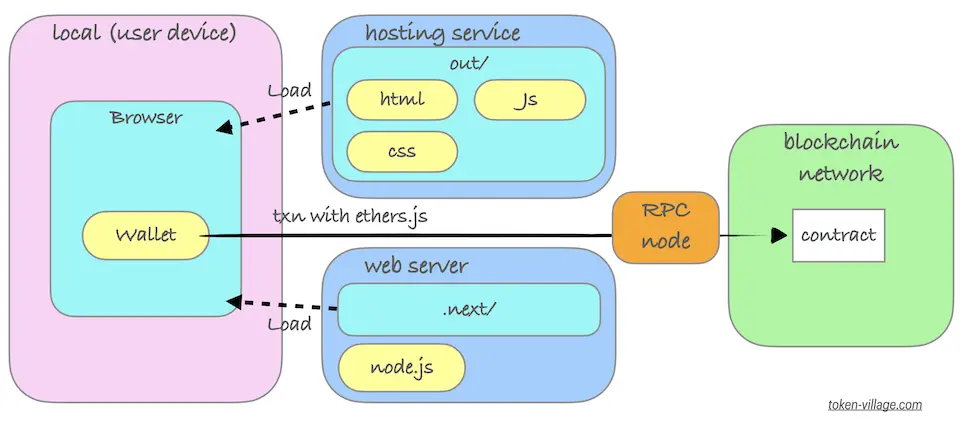
フロントエンド〜ブロックチェーンまでの論理構成を図示すると次の図のようになります。
- ローカル端末:ブラウザおよびMetamask等のデジタルウォレットが動く環境(ここではMetamaskを想定)
- フロントエンド
- コンテンツホスティングサービス:静的サイトを表示するためのサービス(例:S3、Netlify、Vercelなどだがここでは、IPFSを想定)
- webサーバー:node.jsが動作する環境(node.js上でビルドされたNext.jsのアプリケーションが作動する)
- ブロックチェーン・ネットワーク:コントラクトがデプロイ(展開)されるブロックチェーン・ネットワーク

処理フロー
ローカル端末〜ブロックチェーン・ネットワーク上にデプロイされたコントラクトにトランザクションが受信されるまでの処理の流れは次のようになります。
- 静的サイトのロード: ユーザーはWebブラウザで静的にホスティングされたWeb3対応のウェブサイトにアクセスします。ホスティングサービスからHTML, CSS, JavaScriptファイルなどがダウンロードされ、ローカルのブラウザでレンダリングされます。
- ブラウザ上での操作: ユーザーが何らかの操作を行い(例:ボタンをクリックして送金)、この操作がWeb3.jsやEthers.jsなどのライブラリを通してブロックチェーントランザクションを生成します。
- RPCノードへの送信: ブロックチェーンネットワークと通信するために、生成されたトランザクションはRPC(Remote Procedure Call)ノード(例:Infura、Alchemy、自前のEthereumノードなど)に送られます。
- ブロックチェーンへの送信: RPCノードはトランザクションをブロックチェーンネットワーク(具体的なスマートコントラクトやアドレスに対して)に転送します。
- トランザクションの確認と結果の取得: トランザクションがブロックに含まれ、確認された後、その結果(成功または失敗)がRPCノードを介してアプリケーションに返されます。アプリケーションはこの情報を用いて、例えばユーザーにトランザクションの結果を表示するなどします。
※ ここではコンテンツホスティングサービスを利用する場合の流れですが、サーバーサイドレンダリング(後述)の場合は、Node.jsが稼働するウェブサーバーからロードされます。
利用する技術
以降の開発で利用する主な技術について、その概要を解説します。
React
Reactは、ユーザーインターフェイス(UI)を構築するためのJavaScriptライブラリです。
コンポーネントベース
UIを再利用可能なコンポーネントに分割します。
次のコードは、Greetingというコンポーネントとそれを他で利用している例です。
function Greeting(props) {
return <h1>Hello, {props.name}!</h1>;
}
// 使用例
<Greeting name="John" />宣言的
データがどのようにUIに影響を与えるかを宣言的に記述します。データが変更された場合、Reactがどの部分を更新するかを自動で管理します。
次のコードは、ステートの例です。クリックされるたびにsetCountが呼ばれて、countの値が更新され、UIが自動的に更新されます。
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}React Hooks
関数コンポーネント内でステートやライフサイクルイベントを扱える新しいAPI。次のコード例のuseState, useEffectは、いずれもReact hooksの一部です。
前項と重複しますが、useStateは、”状態管理”を行うためのHookです。状態管理とは、変数を監視し、変数の値が更新された場合再レンダリングすること、を意味しています。
- initialValue: ステートの初期値
- state: 現在のステートの値
- setState: ステートを更新する関数
useEffectは、”副作用”を扱うためのHookです。副作用とは、監視している変数の値が変更された場合、特定の処理を行うことです。
コード例では、count変数を監視し、値が変更されたら、document.title = `Count: ${count}`(タイトルの変更)を実行しています。この際の[count]の部分を依存配列と言います。
import { useState, useEffect } from "react";
function App() {
const [state, setState] = useState(initialValue);
useEffect(() => {
document.title = `Count: ${count}`;
}, [count]); // 依存配列に "count" を指定することで、"count"の状態が変更されたときのみこの副作用が実行されます
return <div>{data}</div>;
}サーバーサイドレンダリング
SEO対策やパフォーマンス向上のために、サーバーサイドでHTMLを生成することも可能です。サーバーサイドレンダリングは主にNext.jsなどのフレームワークフレームワークで実現されます。
Next.js
Reactをベースにしたフレームワークです(主としてフロントエンド向けですが、シンプルなロジックであればバックエンドの実装を行うこともできます)。次のような特徴を持ちます。
- ハイブリッドレンダリング: Next.jsはサーバーサイドレンダリング(SSR)、静的サイト生成(SSG)、クライアントサイドレンダリング(CSR)を併用できるハイブリッドフレームワークです。これにより、パフォーマンスやSEO、ユーザー体験の最適化に対応できる柔軟性を持ちます。
- ゼロコンフィグ: Next.jsは「設定なし」の哲学を持っています。初期設定やルーティング、Webpackの設定など、最低限の設定を自動で行ってくれます。
- Optimized Performance: Next.jsはコードの分割や遅延読み込み、プリフェッチなどの最適化機能を持っています。これにより、高速なページの読み込みや遷移が可能です。
- ファイルベースルーティング: 主に
pagesディレクトリ内のファイル構造に基づいて、自動的にフロントエンドのルーティングを生成してくれます。 - API Routes: 4のルーティングの機能の一部ですが、
pages/apiディレクトリを使用することで、APIエンドポイントを簡単に作成できます。これにより、フロントエンドとバックエンドのコードを同じプロジェクト内に統合できます。
これらの特徴は、Reactを単体で利用することに比べて、Next.jsを組み合わせて使う場合のメリットです。実際に、ReactでもNext.jsやRemixといったフレームワークと組み合わせて使うことを推奨しています。
React-Moralis
react-moralis は、Reactアプリケーション内でMoralisを簡単に使用するためのライブラリです。Moralisは、ブロックチェーンアプリケーションの開発を簡易にし、バックエンドのセットアップや管理を削減するためのプラットフォームです。具体的には、ユーザー認証、データストレージ、リアルタイムデータ、およびチェーンデータの照会といった一般的なバックエンドの機能を提供します。
react-moralis は、このMoralisの機能をReactアプリケーションで直感的に利用するためのReact Hooksやプロバイダーを提供します。
本チュートリアルの例では、Moralisのサービス自体は利用せず、あくまでもフロントエンド用のライブラリーとしての利用にとどまります。具体的には、useMoralis, useWeb3Contractと言った、Moralisが提供するHooksを利用しています。これらは、それぞれチェーンやアカウントの情報を取得したり、デプロイされたコントラクト向けのトランザクションをフロントエンドから呼び出すために利用されるものです。
ご意見をお聞かせください!

この記事、または、web3チュートリアル全体について、是非、あなたのご意見をお聞かせください。
アンケートはこちらからご回答いただけます。
無料相談承ります

オンラインでの無料相談を承っています。ご希望の方は、お問い合わせフォームよりご連絡ください。
ITの専門家があなたのご質問にお答えいたします。









Comments