hardhatでの開発をはじめるにあたり、利用する開発ツールと環境について理解を深め、実際にセットアップを行います。
ツールと環境
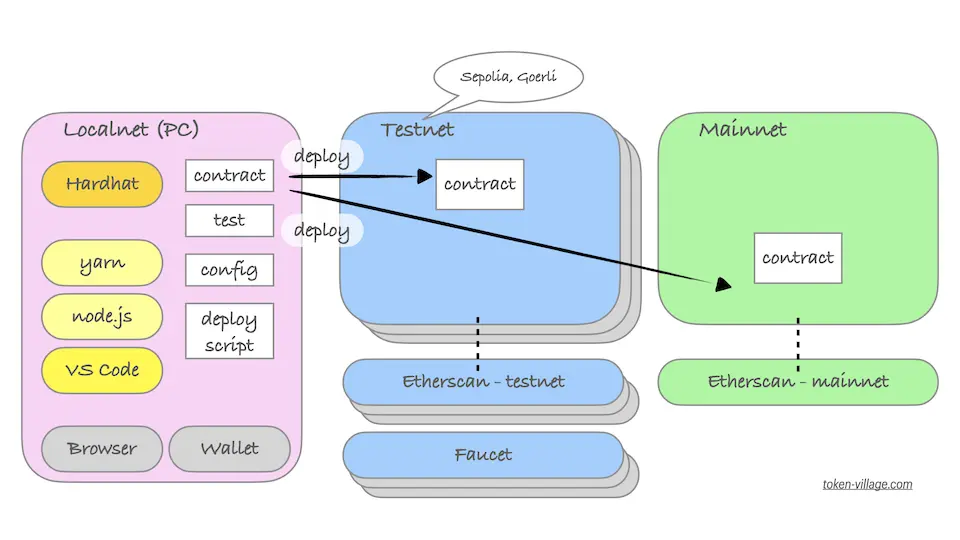
次の図は、ツールと環境の概要を表す図です。

Day 4でも述べていますが、Ethereumのネットワークには、テストネットおよびメインネットの2つがあり、これらに加えて、ローカルで開発するためのローカルネットがあります。ローカルネットはPCで動作する環境(PC内に閉じた環境)で、hardhatによって仮想的なブロックチェーン・ネットワークが提供されます。
- ローカルネット: ローカルPC上で動作するフレームワーク(hardhat)によって提供されるネットワーク
- テストネット: Ethereum公式のテスト用のネットワークで、本番同等の確認が可能なネットワーク環境。テストネット用の仮想通貨はFaucetと呼ばれるサービスによって取得することが可能。テストネットとして2023年現在で有効なものとしては、Sepoliaネット、Goerliネットの2つがある。各テストネット用にEtherscanがあり、これによってトランザクションやコントラクトの詳細を確認することができる(Faucet、Etherscanの詳細はDay 5で言及)
- メインネット: Ethereumの本番ネットワーク。本番のEtherを取得するには、交換業者を使い、日本円などのリアル通貨を換金する。メインネット用のEtherscanがあり、これにより、本番環境におけるトランザクション、コントラクトの詳細を確認することができる。
Day 5でも説明しましたが、dApps(分散型アプリケーション)に接続して、各種サービスを利用するには、ウォレットソフトウェアを使います。ローカル環境で言えば、ブラウザ(Chrome, Brave等)およびブラウザーのプラグインとしてMetamask等を導入することによって、これらのサービスを使えるようになります(=ブロックチェーン・ネットワークとのやり取りができるようになります)。開発の際にもウォレットを使ってやり取りすることは頻繁にあるので、開発ツールと捉えることもできます。
開発をする上では、他に以下のようなソフトウェアを利用します。
- VS Code: コーディング、デバッグ、テストといった一連の開発行為を行うための統合的なツール(IDEと呼ばれる)
- node.js: javascriptのためのランタイム環境(javascriptのプログラムを動かすための環境)。
- yarn(npm): javascriptのパッケージ管理ソフトウェア。開発の際には、多くのサポート用のソフトウェア・ライブラリーを利用するが、それらの導入、管理を容易にするためのツール。node.js上で動作する。同様の機能を持つものとしてnpmが存在するが、より洗練されているyarnを使用する。
- Hardhat: スマートコントラクト開発のためのフレームワーク、コントラクト以外はjavascript/typescriptを利用して開発する。Day 18を参照。
セットアップ
前のセクションで述べた開発ツールを順番に導入します。
このガイドにおける前提はMac OSですが、Linux, Windowsでも環境を構築することは可能です。
Visual Studio Code (VS Code)のインストール
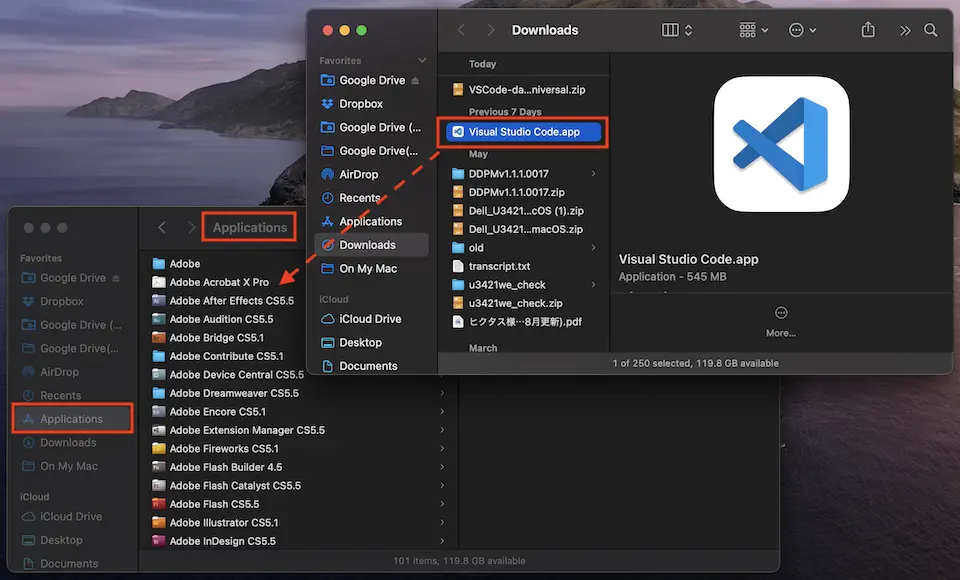
VS CodeをMicrosoftのプロダクトのページからダウンロードし、解凍します。解凍したアプリをアプリケーションフォルダにドラッグアンドドロップします。

VS Code: プラグインの追加
VS Codeには拡張機能があり、開発者のニーズや好みに併せて、エディタをカスタマイズすることができます。様々な言語へのサポート、自動補完やデバッグサポート等の機能があり、開発効率を向上させるというメリットを享受することができます。
以降の開発で利用するプラグインは次に記載のものです。
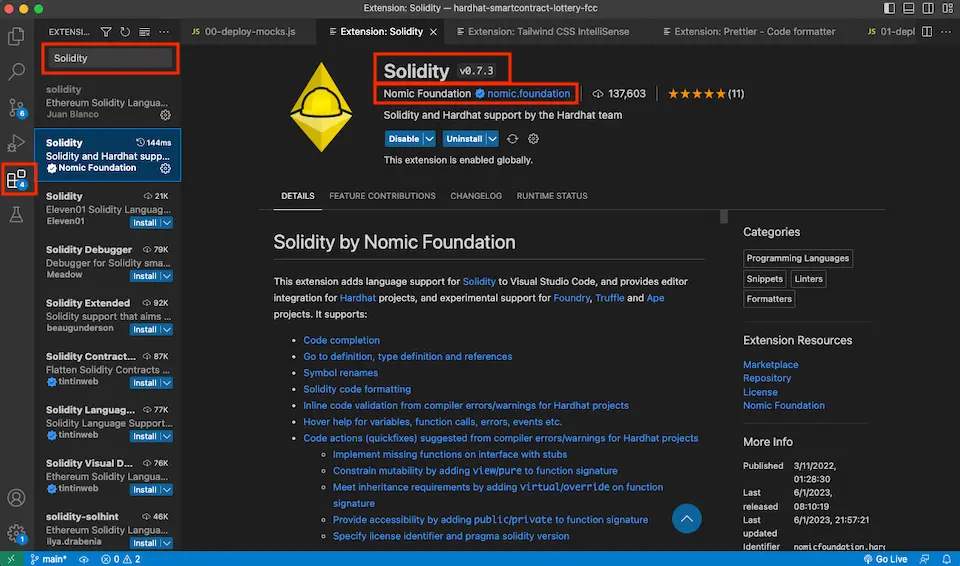
- Solidity (Nomic Foundation)
- Prettier – Code formatter (prettier.io)
- Tailwind CSS IntelliSense (Tailwind Labs)
プラグインの追加は、一番左のアイコンメニューの拡張機能アイコン > 検索窓でキーワード入力 >該当プラグインの選択 > Installボタンの押下、で行うことができます。

VS Code: フォーマット設定
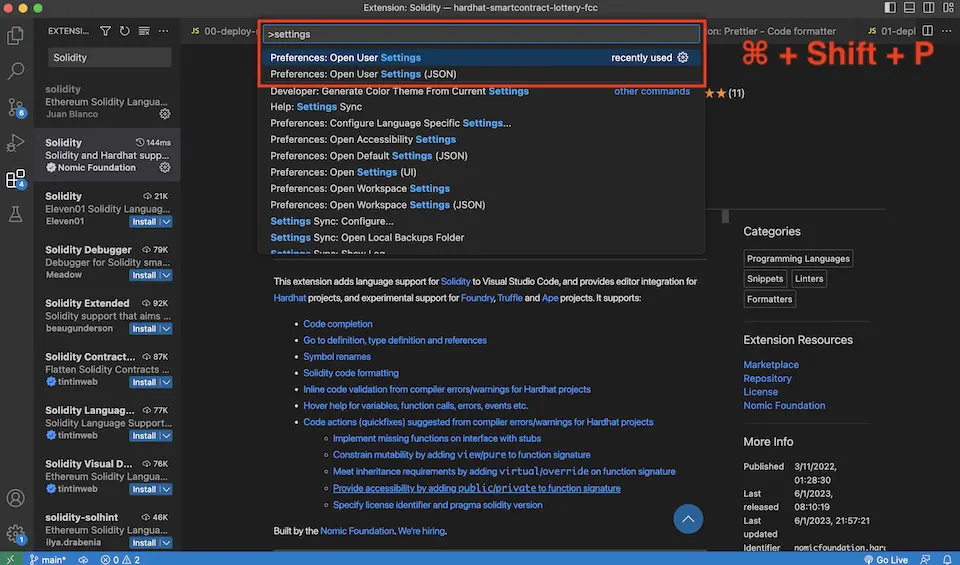
VS CodeにはCommand Palette(次の画像の赤枠内の検索窓)という機能があり、検索窓に文字を入力すると該当するVS Codeの機能を即座に呼び出すことができます(カーソルを合わせるか、⌘ + Shift + P、で呼び出せます)。
以下の内容はややとっつきにくい内容ですが、呪文だと思って実施すると良いです。

Command PaletteにSettingsを入力すると、候補ができてますが、候補のうち、”Preferences: Open User Settings (JSON)”と”Preferences: Open User Settings”を順番に選択し、それぞれフォーマットのための設定を行います。
※ フォーマットとは、システムがコードを見やすく整形(微修正)してくれる機能のことです。可読性を上げるためにフォーマットを正しく設定することが重要です。
Preferences: Open User Settings (JSON): 以下の3つの設定を入力する(フォーマットを行うライブラリーを指定する。)
{
...
"[solidity]": {
"editor.defaultFormatter": "NomicFoundation.hardhat-solidity"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
...
"editor.defaultFormatter": "esbenp.prettier-vscode",
...
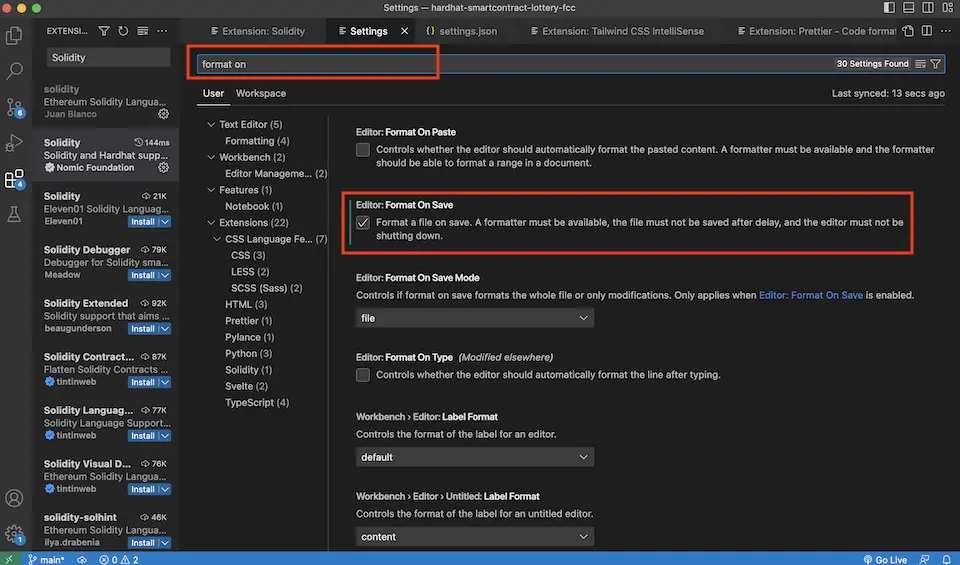
}Preferences: Open User Settings: 検索窓でformatを入力、検索し、”Editor: Format On Save”をチェックする(保存の度に見やすい形にコードを微修正してくれる)

node.jsのインストール
公式サイトからダウンロードして、導入するか、またはmac os向けのパッケージ管理ソフトであるhomebrewを使ってコマンドラインでインストールすることが可能です。
ターミナル(アプリケーション > ユーティリティ > ターミナル)を開き、homebrewをインストールします(公式サイトに記載の以下のコマンド)。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"インストールが完了すると、brewコマンドが使えるようになります。
brew install nodeインストールが正常に完了すると、nodeコマンドが使えるようになります(この段階でnodeコマンドが候補に出てこない場合、コマンドが置かれているディレクトリーへのパスが遠っていない可能性があります)。
brew install gitソース管理を行うgitを導入します。ここでは詳細は割愛しますが、githubにレポジトリー(ソースを保管する場所)を作り、ソースコードをリモートに保管したり、ローカルに持ってきたりといったことが可能です。
yarnのインストール
node.jsを導入すると併せて、デフォルトのパッケージ管理ソフトであるnpmもインストールされます。npmを用いて、yarnを導入します。
npm install -g yarnこれにより、yarnが使えるようになります。試しに以下のコマンドを実行すると、バージョンが表示されます。
yarn -v以上で基本的なセットアップは完了となります。hardhatのセットアップは個別のプロジェクトごとに行う必要があるので、別途必要になります(ここでの説明は全体を通して共通で必要な箇所のセットアップ(グローバルなセットアップ)になります。
ご意見をお聞かせください!

この記事、または、web3チュートリアル全体について、是非、あなたのご意見をお聞かせください。
アンケートはこちらからご回答いただけます。
無料相談承ります

オンラインでの無料相談を承っています。ご希望の方は、お問い合わせフォームよりご連絡ください。
ITの専門家があなたのご質問にお答えいたします。









Comments